Ask one what is the most important for them when surfing web sites, speed will be stated among the first, if not the first. Sites speed plays a crucial part for ecommerce companies as, obviously, each second of waiting makes the customers more and more impatient. Not so evident, but still significant is the effect that the site speed produces on its ranking assigned by Google and its ilk.
Customers may regard your site as “too low” or “quick enough”, but from the technical point of view, its speed can be valued more precisely while checking TTBF.
Page Contents
What Does One Call TTFB?
TTBF stands for Time To First Byte which is actually time of waiting. Suppose a customer wants to visit your site. They type in its name and press search-button in their browser. From this moment “the clock is ticking” up to the point when the first byte is received by the browser. Thereby, in the simplest terms, the overall time includes time needed for the server to
- receive the request;
- process the request and generate a response;
- send the response back.
All this makes up TTFB. The longer it takes for your server to perform these operations, the longer TTFB is (and the more your customers will wait to see anything on your web page).
When Is TTFB Good and Why Bother?

Source: siteground.com
TTFB is not the web site speed – it is an influencing factor for it. There are different opinions on this metric varying from firm belief that it is a thing of a paramount importance to the same certitude that it is absolutely trifling. But when you do ecommerce and have a website with a slow TTFB, you should bear in mind the fact that Google “shares” the former judgment and even appreciates TTFB indices more than the site rate itself.
One more detail. Your site’s performance is assessed by Google on the basis of your customers’ mobile experience with it. Thus, your web site must be quick for the slowest network ever.
Average TTFB is 100-500 milliseconds and depends on whether the content of the page is static or dynamic. Static content is anything ready to be sent without generating or modifying, while dynamic content needs constant updates, for example, it can be images, videos, blogs etc.
Then, for static content, 100ms TTFB is frequent and considered as good, while for dynamic, TTFB often amounts to 500ms, but Google wants it to be not above 200ms. 500ms is the limit to put up with for Google as well as for your clients. If it is longer, they will leave your page without waiting for a reply and this won’t escape Google algorithms that will immediately rank your web site as that with poor performance and determine a lower position for it on the request page.
Therefore, reducing TTFB seems to be one of the top-priority objectives for ecommerce websites and apps, but the first step to do is measuring it.
How Does One Measure TTFB?
TTFB will be easily found, if you open the Developer Tools in your browser, click “Network” and reload the page. Then you click HTML or Doc and look at the “Time” column – that is actually Time To First Byte for your website’s various content.
Additionally, TTFB will be among other indices while checking your website’s health on a number of web resources tailored specifically for this purpose. For example, you can make the measurement with the help of such sites as GTMetrix, Bytecheck, WebPageTest or Pingdom.
Each of them have a somewhat different approach to the matter, but they all give you detailed info about your website rate while loading and accomplishing different tasks. Thus, you can separate out types of content and tasks which affect TTFB and other indicators for your website.

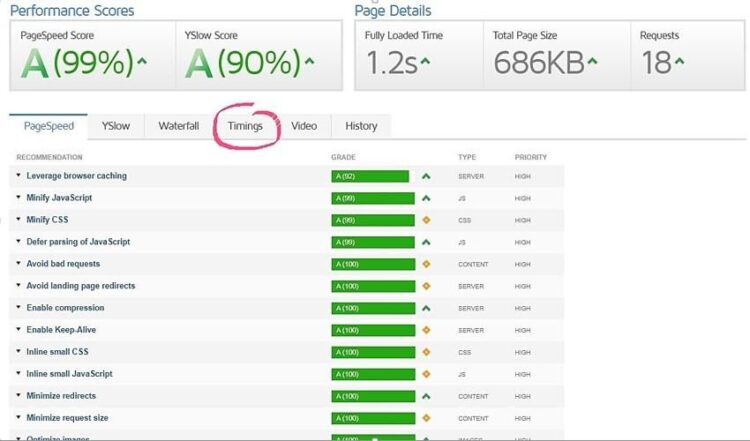
To check a website, you only have to insert its url into the test line and then scan it. An example of the resultant report made by GTMetrix you can see in the screenshot placed above.
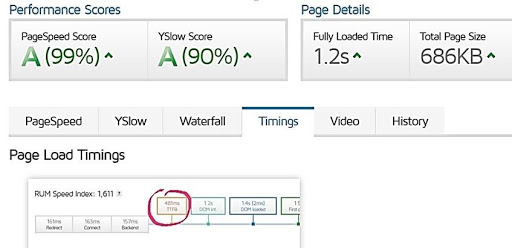
In such a report huge amounts of information are displayed and you can see lots of metrics in green – this is actually good and the less red or orange indicators your website gets the better its health is. To find the website’s TTFB, you go to a “Timings” section. In the following screenshot we can see that for this sample website TTFB equals 481ms:

Oh, Google won’t like it much and some measures have to be taken right now.
12 Tools to Reduce TTFB
So, if the results are not good enough, it’s time to think what can be done to reduce TTFB, but it is not that easy to achieve as to measure it. The thing is that TTFB is formed by numerous factors, not all of which you are able to control. For instance, on some form of shared hosting, your website’s TTFB depends on the network latency, a number of requests to the servers, the servers type, DNS response time, quality of dynamic content etc. It’s obvious, you cannot regulate such characteristics as the number of users consuming lots of traffic. Abandoning all the dynamic content only in order to improve TTFB would also be redundant.
Still, you have a few options.
1. Employ a fast web hosting
Long timings can be caused by lack of the server capacity – if its processor is weak and there’s not enough memory, it’ll be hard for the server to cope with lots of traffic and that’s why your web site can work more slowly. It’s a problem of shared hosting if using which you don’t have enough options and your capacity reserve is limited.
Thus, you definitely should not use shared hosting, if your e-project is big enough. In this case, it ought to be either VPS, cloud hosting or, finally, a dedicated server which allows you to calculate in advance how powerful your hardware should be and how much traffic you will need for your website’s appropriate work. With a well-managed hosting structure your website will surely load faster and it’ll be indicated by a lower TTFB as well.
2. Select the right server location

Source: freshmango.com
If it takes much for your Internet pages to load, it may probably be accounted for by your server’s location too distant from you or from your customers. Interestingly, the server itself may be fast enough, but still it can take more time for the server to receive and respond to requests, if the server is at immense distance from your clients.
So, it is reasonable to choose servers with a glance at their residence. To define the perfect location for your server, you should watch your target audience region and thus decide on the nearest servers location.
3. Monitor all your plugins
Plugins are good things, but only if their state is perfect. To keep them in that state you should update them every time there’s an update query. Developers often include additional optimizations to their plugin updates – certainly not to be missed. All this will make the web site run faster.
But a thing to remember here is that you should update those plugins frequently utilized by you. If there are plenty of them on your web site and they are rare to be in action, it is better to remove them completely as they also slow down the sites and make TTFB rise.
4. Reduce Queries
Every time your web site runs a query, the server refers to the database to generate a response. The more queries, the more time it takes to process them. Some queries can be similar, but still identified as different, so each of them should be responded separately. It definitely overloads the site and slugs its work.
There are special plugins to reveal query problems like QueryMonitor or New Relic. Installed on your web site, they will indicate the slowest queries needed to be optimized. For example, one ready response to a number of “difficult” queries can be stored in the cache.
5. Optimize the Database

Source: kinsta.com
With the lapse of time, the database stores redundant data, so addressing it may become a hard time. It should be then normalized in a proper way in order to collect often requested data together.
In addition, the database should be indexed, so a needed column could be found without checking all of them while answering the queries. It will certainly improve your web site’s performance as well as reduce latency rates.
6. Employ Caching
On your computer, Caching is an act of storing a copy of files in a temporary storage location called cache. As to the server, if it doesn’t use page caching, it will generate one and the same page each time the user demands it. Caching lets it process the request and respond more quickly. It will result in TTFB decreasing together with your website’s speeding-up.
The same is for web browsers caching. Any browser caches HTML files, JavaScript, images, so the loading process of various web sites can be more rapid.
7. Utilize a CDN
Suppose, your server resides in the USA and your clientele lives in Europe. Then while loading your web site with all its images, videos, and scripts, customers may experience long waiting till they see anything on their screens.
For that reason, many websites use a CDN, that is a Content Delivery Network, which caches content including not only images and videos, but also websites themselves. Thus, when your customer visits your web page, they receive all of its content from the nearest staging server in their area, called a proxy server that caches your website’s innage. Thus, with the use of CDN, your website’s latency will be far less.
You can read more on CDN hosting here.
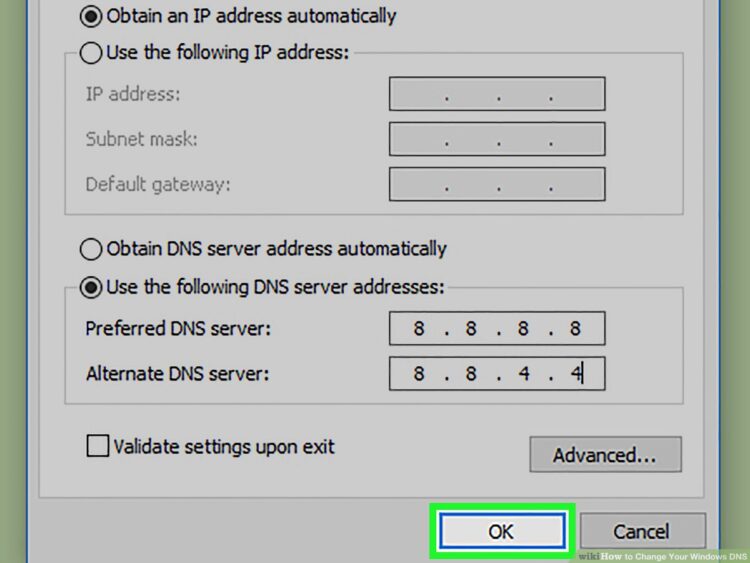
8. Revise your DNS settings

Source: wikihow.com
Simply speaking, while a CDN caches contents, a DNS caches IP-addresses. Why is it important for speed? To answer this question, we should puzzle out what DNS actually does.
DNS stands for Domain Name System and it is a system of computers whose function is to associate names with IP-addresses. The case is that all the Internet sites have their unique IP-addresses with the help of which they are identified by each other. As soon as an IP-address is presented mostly in a form of decimal digits formatted as four 8-bit fields separated by periods, it is an absolutely rejectable thing for us, people, so we prefer to use names to call websites. Thus, a DNS resolves the names agreeable for us into IP-addresses in their turn readable for machines.
Ideally, the whole process of resolving should take one millisecond or so. If it takes longer, you should peruse your DNS settings. Location plays a role here, too, so choosing a provider with multiple servers having access to DNS nodes in your target area is the most effective way to solve this problem.
9. Shift to VPS
As it was mentioned above, standard shared hosting is not a suitable solution and TTFB will be quick to show it. So, one of the ways to improve your website’s performance can be choosing a VPS – a Virtual Private Server. Although you will remain a shared hosting user, you will be supplied with a definite dedicated space on the server. This includes reserved memory and processor power, required amounts of which you can recalculate before ordering the service. To find out all you need visit this site.
10. Shift to Cloud Hosting
Cloud Hosting is very effective, especially in relation to web sites latency as cloud hosting makes your web site work almost trouble-free. It is possible due to copying your web site’s content on a cluster of servers. In case one of them is too slow to perform the necessary operation, it’ll be done with the help of another one ready to run fast. By the way, cloud hosting offers a very suitable price/quality ratio.
11. Shift to Hosting on Dedicated Server

Source: medium.com
Here, you aquire a physical server for your own use and can customize your web site’s work in compliance with your ecommerce requirements. It also means no traffic consumed by other clients as well as no surprises from the server equipment set by somebody, but not you.
On the other hand, to control everything you have to be experienced in maintaining the servers. Moreover, dedicated servers are the most expensive. However, you can compare its price with that paid for all additional devices and tools that you will have to buy in order to optimize your shared hosting experience and the result may be quite unexpected.
12. Keep your finger on a pulse
And finally, keep monitoring your web site’s performance no matter how good it is at the moment. You can both install specific plugins and use monitoring websites for this purpose. Do not wait until red flags show up.