Professionally designed websites that convert and have high user engagement contain many characteristics. The main characteristic is the mobile-friendliness. Having a website that performs efficiently on mobile devices such as iPhones and Androids can go a long way towards generating revenue, conversions, and sales for your business.
This website is a great example of mobile-friendliness done right with a minimal budget and basic WordPress knowledge.
Keeping this in mind, here are the main ways to integrate more mobile-friendly elements into your website.

Img Source: agencyhype.com
Page Contents
Implement Media Queries
Media queries within the web development field represent the content that is shown to visitors on your website. These queries identify user sizes and configure the browser to display the content according to the instructions you have set. By implementing media queries, you can have your content automatically adjust to the most efficient display on each platform. Even as you implement media queries, ensure that your website host can be configured to respond to all devices instead of just desktop, phones, and tablets.

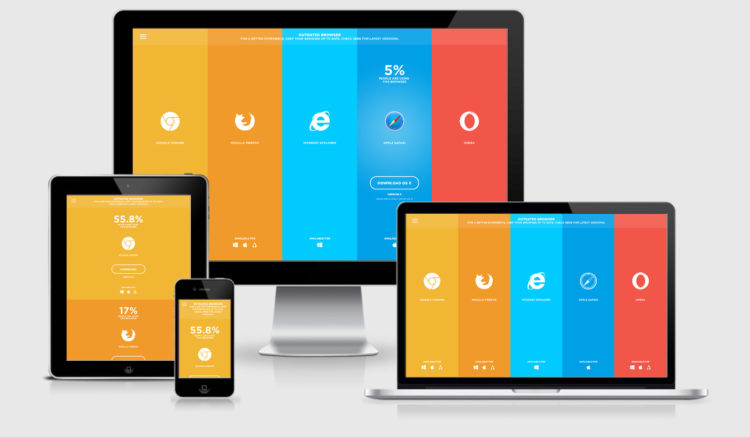
Img Source: goldlasso.com
Implement Bootstrap Code
While there are various frameworks available that can be implemented to your website development process, one of the most popular ones is Bootstrap. With this framework, you can optimize many elements on your site to be responsive to select devices. In addition, you can also save a lot of time from having to code certain parts of your website yourself to be mobile responsive. Even as you are integrating bootstrap, check to see if it is fully compatible with your site interface and goals.

Img Source: tmprod.com
Keep Buttons Active
Buttons on websites refer to boxed elements that people click on to take an action, which includes completing a contact form or adding a product to their shopping cart. In most e-commerce websites, the checkout button is presented in the form of a box with a color that makes it distinguishable from the surrounding area of the page. Many mobile users may have difficulty clicking on these buttons if their connection is dropped by their phone. You can program a script that allows these buttons to remain active even without internet access. Keeping your buttons active can help you retain these users and ensure they do not lose their session on your website.

Img Source: hughesandco.ca
Emphasize a Simple Approach to Design
Many mobile users are not going to be focused on how extensive the layout of a website is, but rather, how easy it is for them to use it. With the preference for navigation over appearance, it is essential for mobile web designers to focus on simple designs rather than complicated ones. Using large files and complicated formats can make a website perform slower on a mobile device. With simple designs, you can retain the attention of mobile users and direct them to your sales funnel. It is already a challenge to keep the attention of mobile users; having a simple layout can best improve your chances of converting them.

Img Source: puredigitalmarketing.com
Remove Flash Animation
Most mobile devices today do not support Flash. This is because of the security risks and vulnerabilities it has been associated with in recent years. If your website features Flash, then there is a high chance it is not going to display properly on a mobile platform. There are alternatives you can use to Flash if you still prefer to have interactive elements on your website. Available alternatives to Flash include HTML and Javascript. If you are using animation or interactive elements on your website, remember to think about how they will display on mobile devices and make adjustments as necessary. You can also create an app as a substitute for animations associated with your website.

Img Source: alphr.com
A significant opportunity for generating sales and conversions on your website can be created by simply making it easy for mobile use. When it comes to mobile-friendly websites, there are many things to consider. The essential formula for creating a mobile website starts with using the efficient code, avoiding Flash, focusing on simple designs, and extending the user experience. By incorporating the aforementioned factors, you can develop a website with the best chances of retaining and converting mobile users.





